WEB + MOBILE
User Centered Design
Specializing in a detailed understanding of design in a digital environment and in a design process that starts from conception until live production.
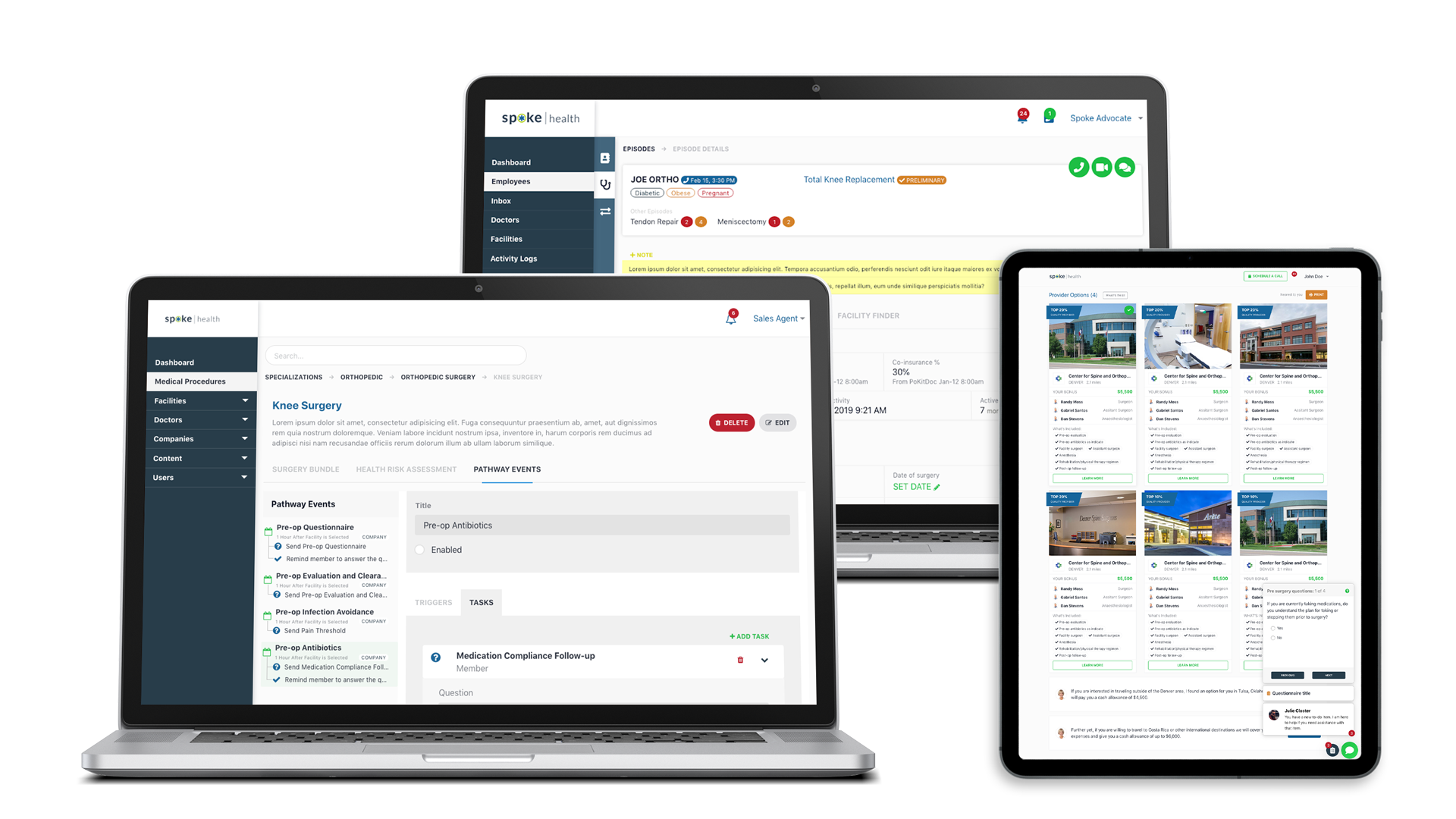
Transforming Healthcare
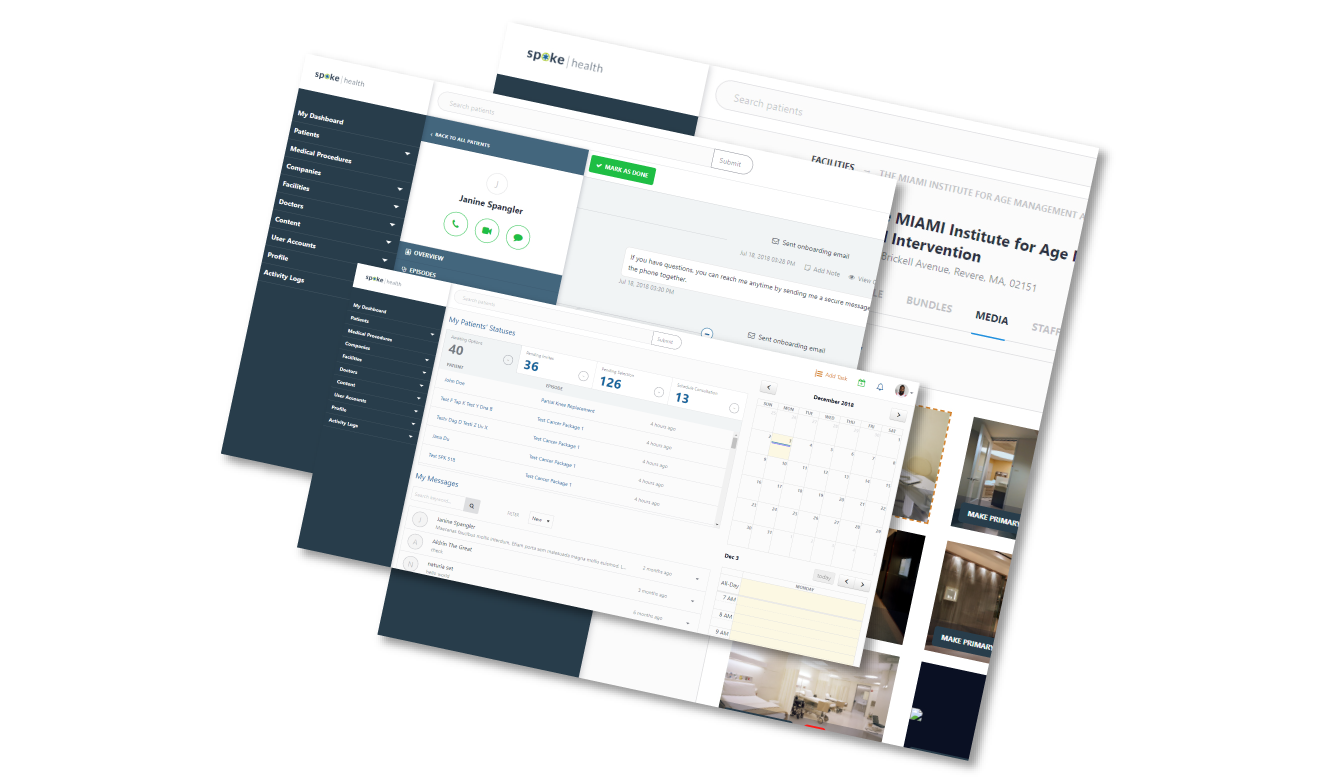
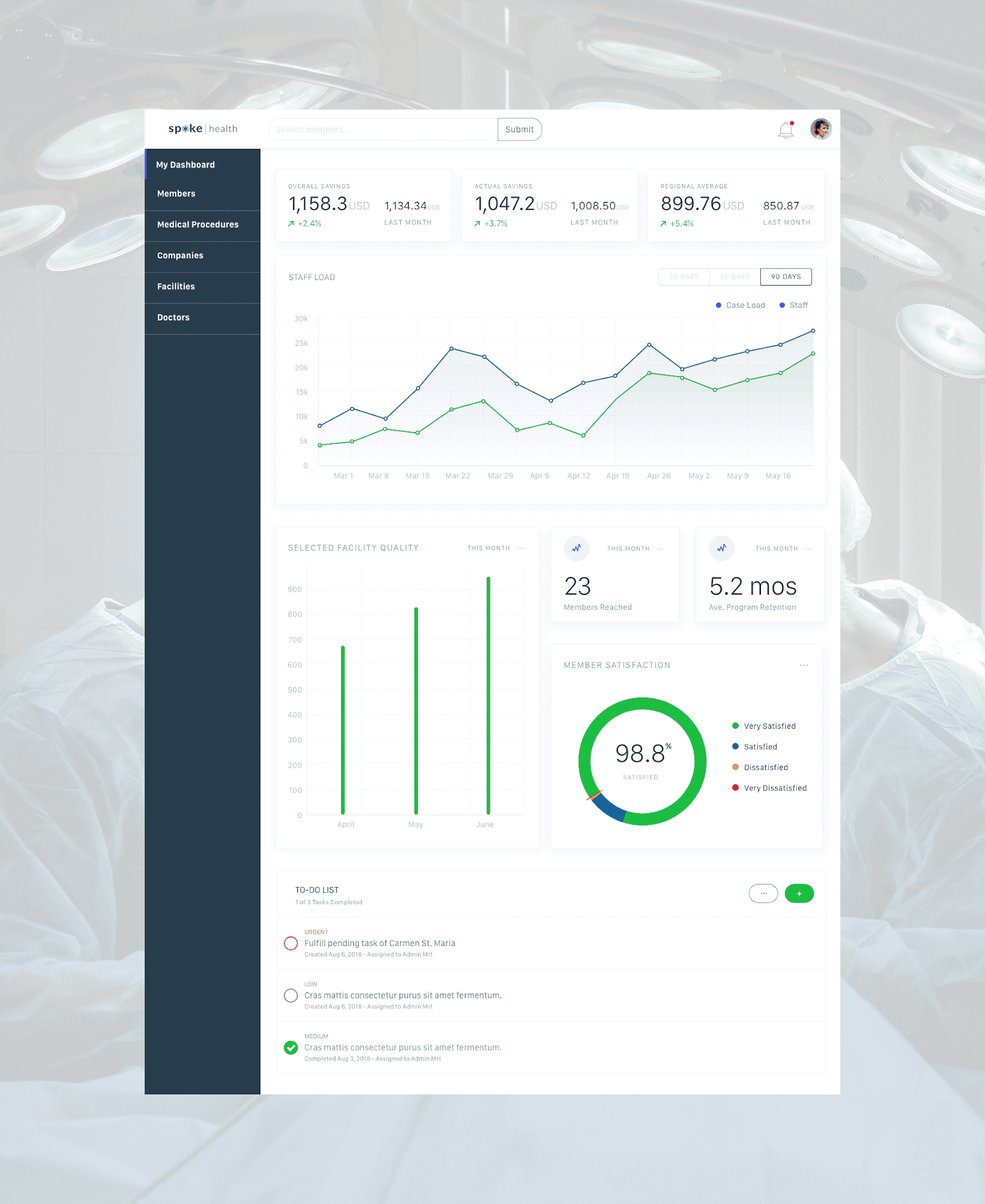
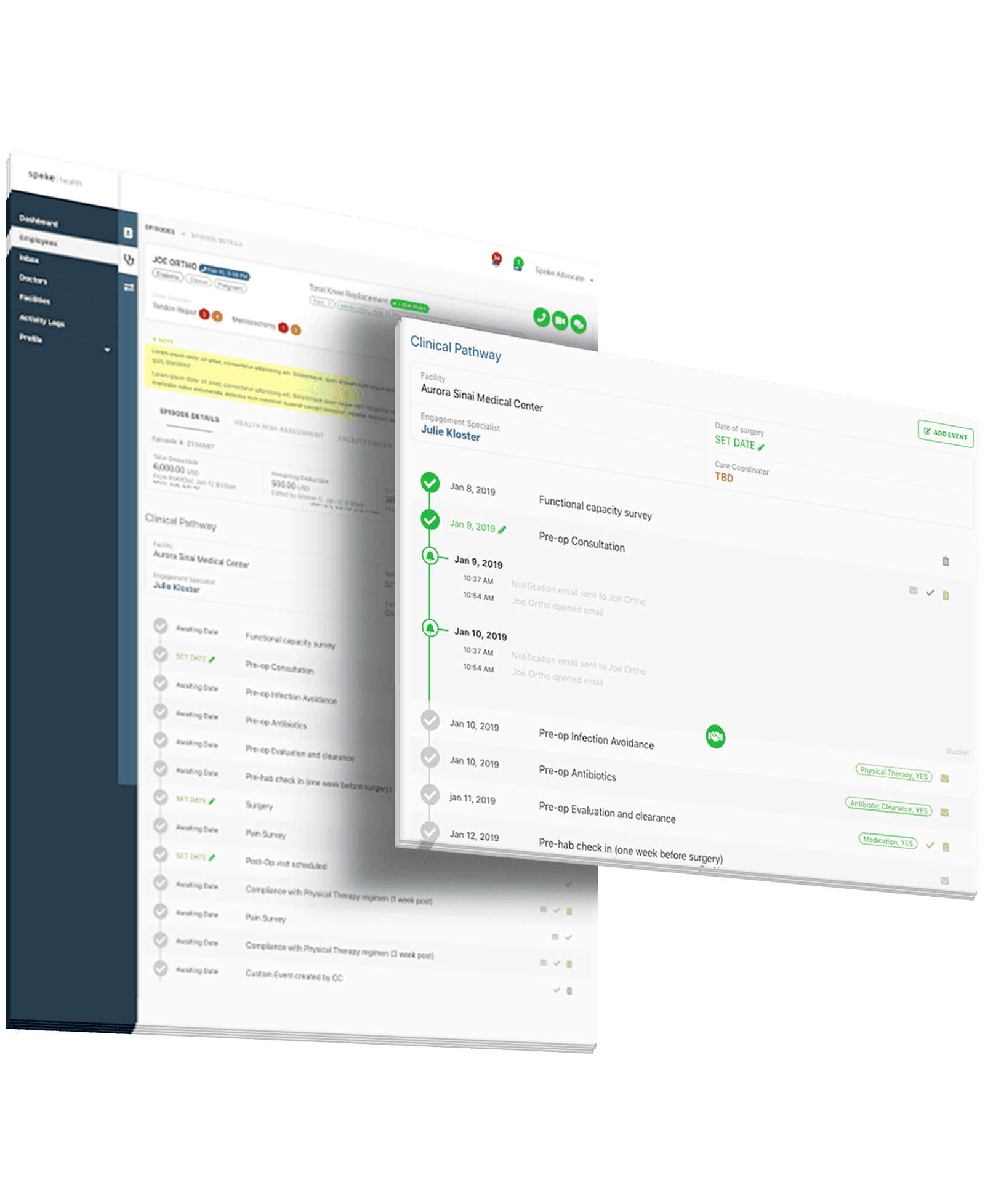
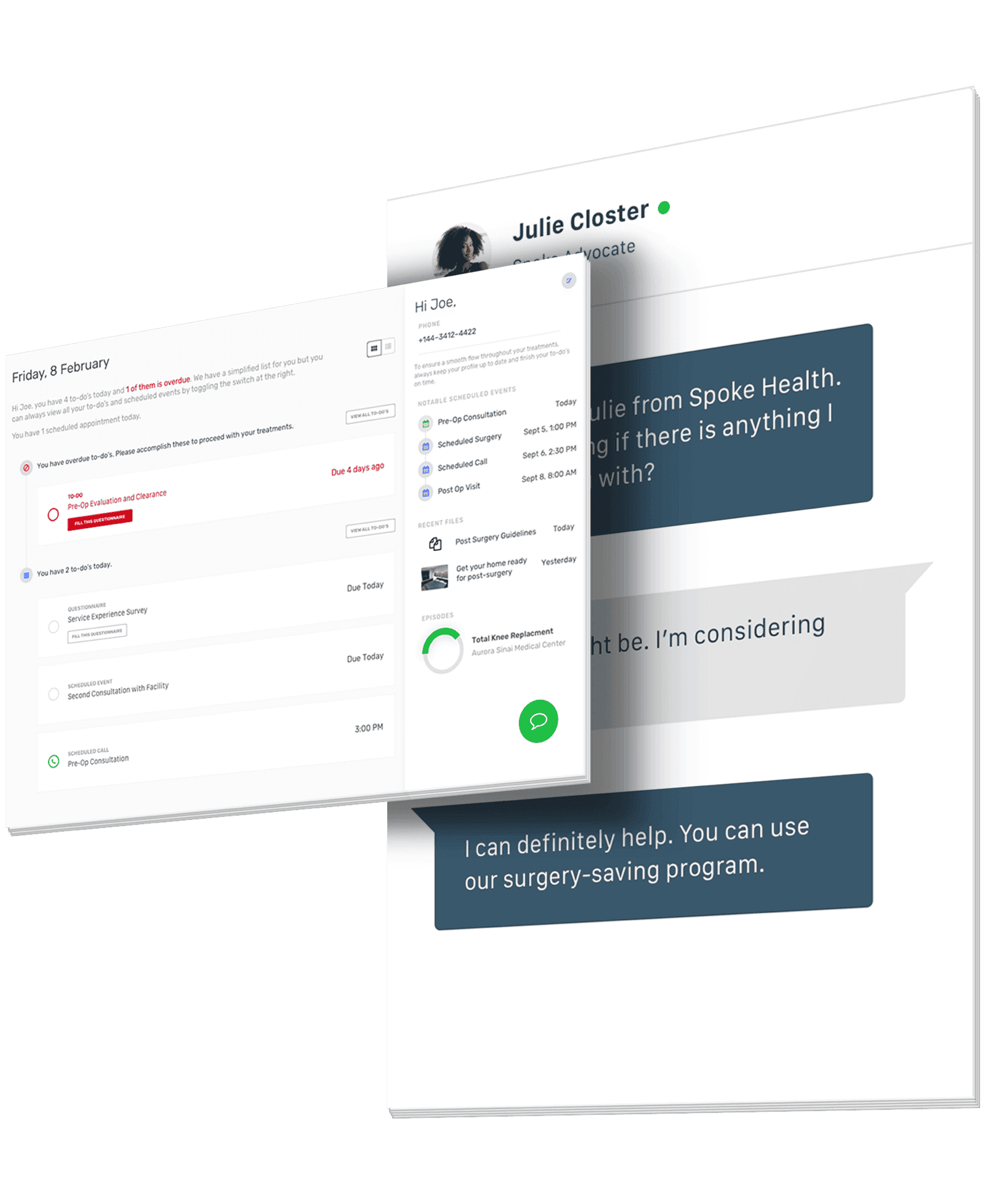
Spoke Health


Chromedia built the entire Spoke platform from beginning to present day. Spoke outsourced all of their tech needs to Chromedia. This was our third endeavor within the healthcare industry but our most complicated project to-date. Our involvement from the beginning allowed us to contemplate the effects of HIPAA compliance, security, and scalability on the architecture of the platform from the first day. Our experienced UI/UX team combined everything into a simple and intuitive user experience that makes a difficult process much easier for the patient.
The design task was split into two domains: the first is administrative web application that helps employers and company owners manage the product and the second was the frontend side to which potential users and employees can view and interact with what the system offers. Case studies and intelligent assumptions were made to fully customise the experience for the administrative side because that is where the bulk of the project is.
We employed the usual process of sketching, making high fidelity mockups and translating mockups to usable code. The mockups were made using the Sketch tool and shared collaboratively on Invision app web application. We used Foundation Zurb for the HTML/CSS framework and the stylesheets were maintained using SASS via shared Git repository.
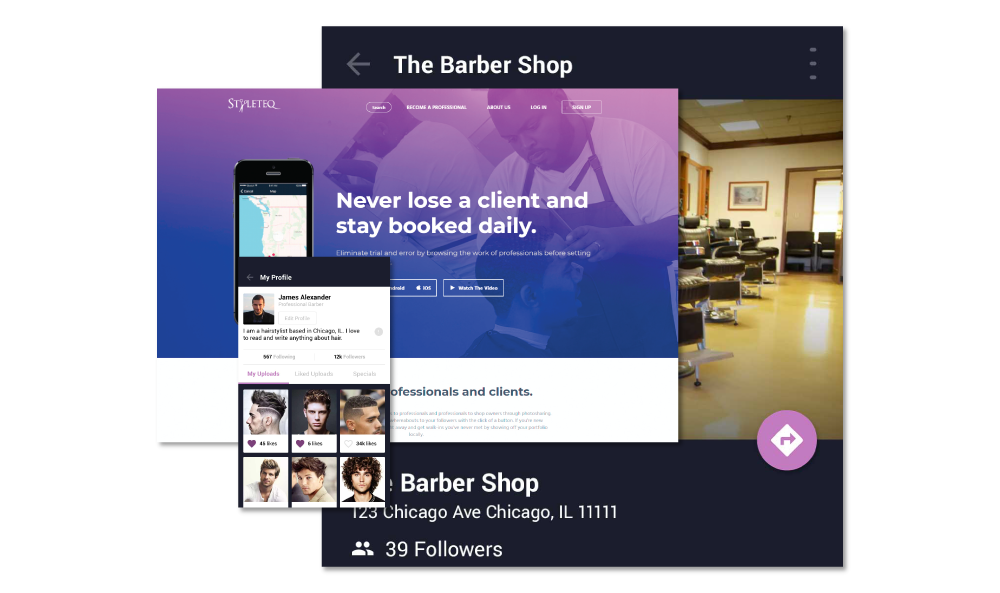
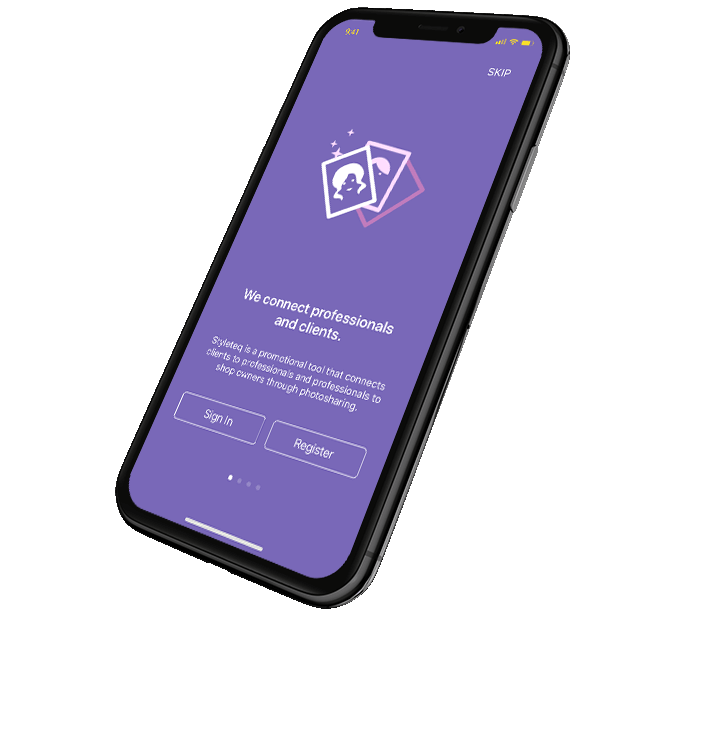
Salon Innovation
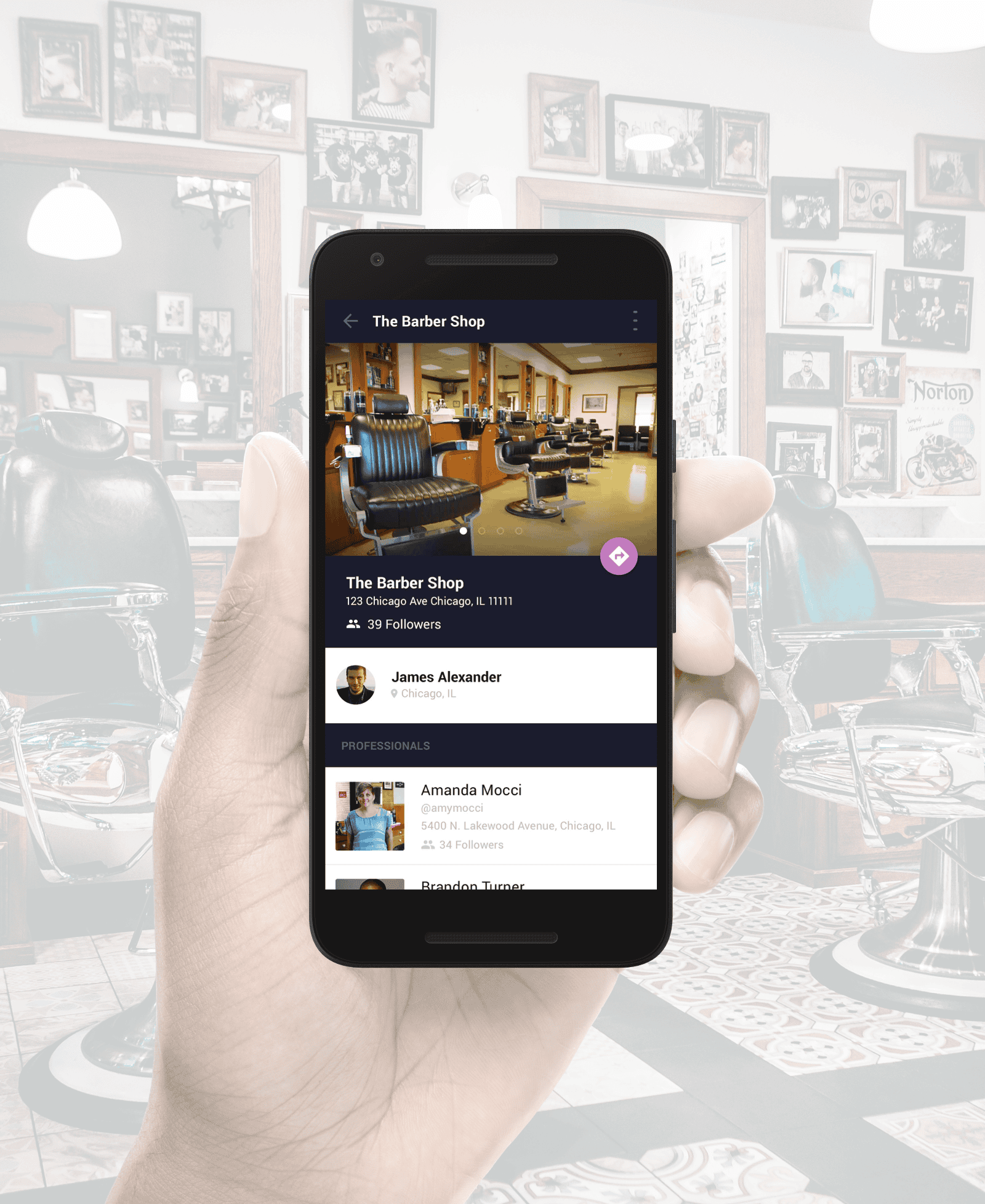
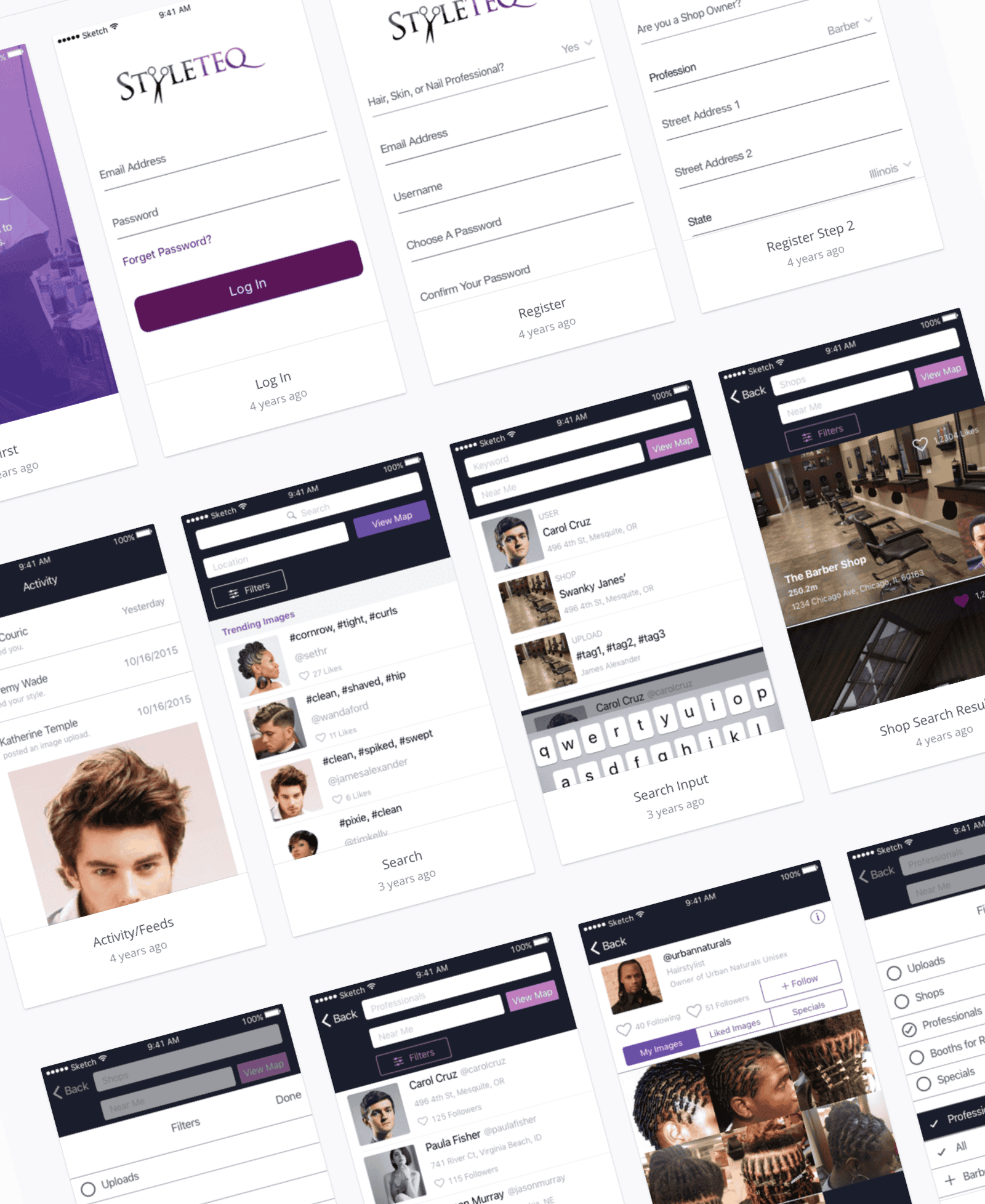
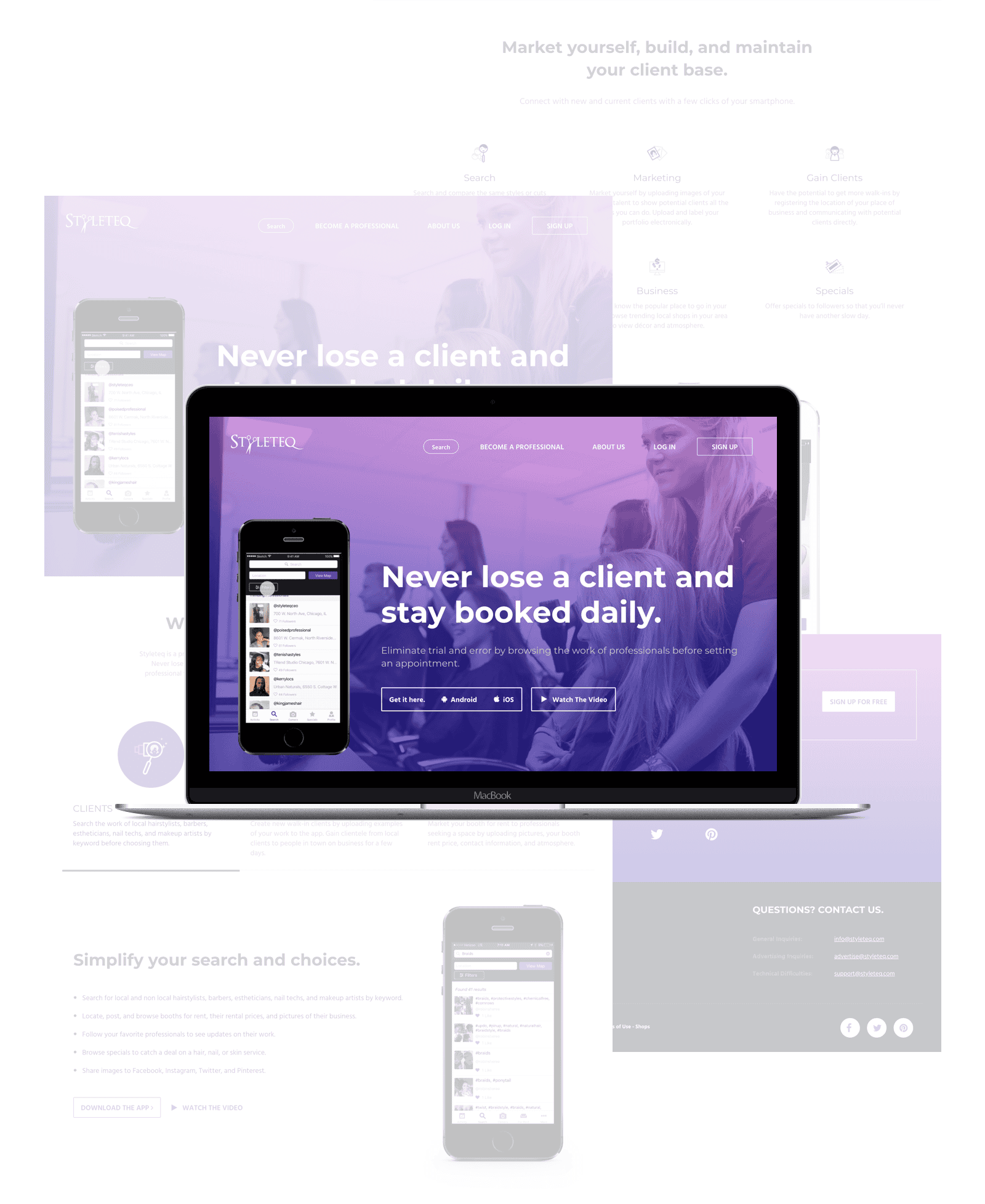
Styleteq


Styleteq needed a custom solution to be launched on both iOS and Android simultaneously. They understood their industry deeply, but had no experience in the tech world. They relied on Chromedia to provide them with sound advice on the direction the project should go in order to both be successful as an app and contain costs. The project was broken down into major phases to be developed in turn. First was the core creation of the ability to create, edit, and share posts with other users of the app. Since one of the primary goals of the Styleteq app is to drive business to professionals, great care was taken with the geolocation aspects for all areas of the app.
We completely revamped the first iteration of this application to make it more cohesive throughout the web and mobile experience. The team working on the mobile interface design for both iOS and Android, making sure both use a consistent design language. The team was also in charge of providing design assets (icons, logos, etc.) for both mobile applications. We worked on the web/desktop platform for this product which includes the landing page as well as the user log in and registration process to gain access to the basic functions the application offers on desktop. The task was to make sure the design translates effectively from static design to actual usable product.
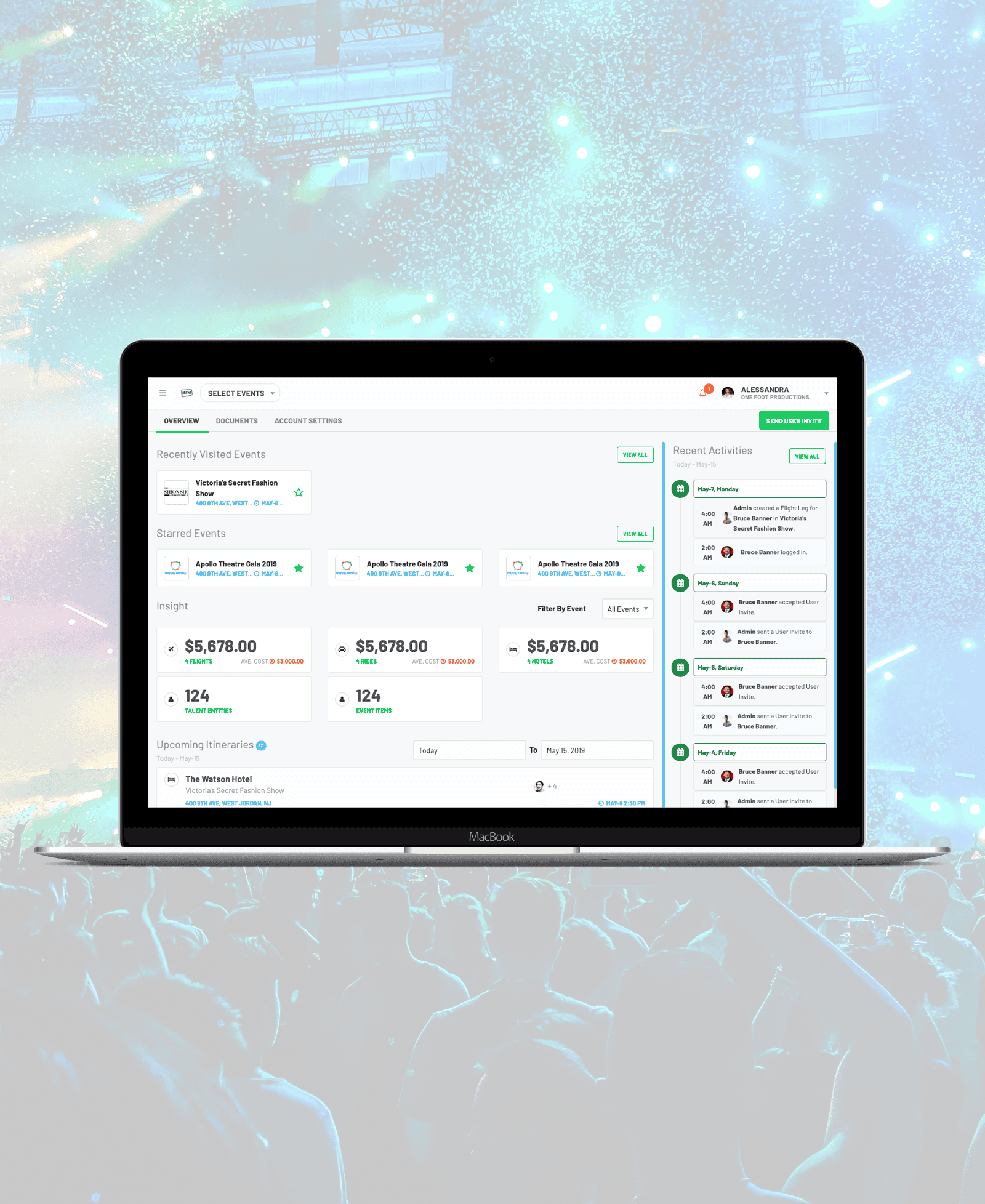
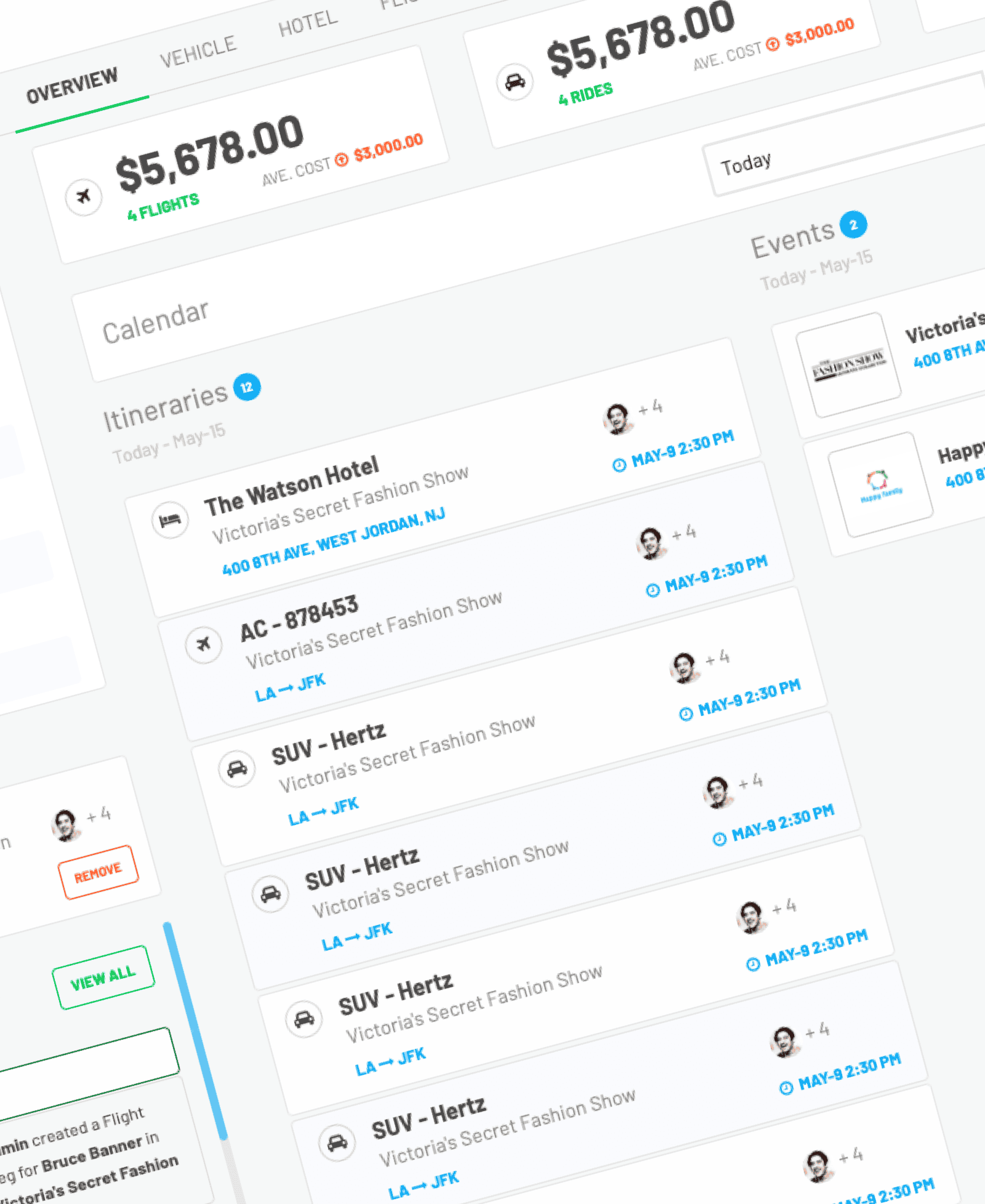
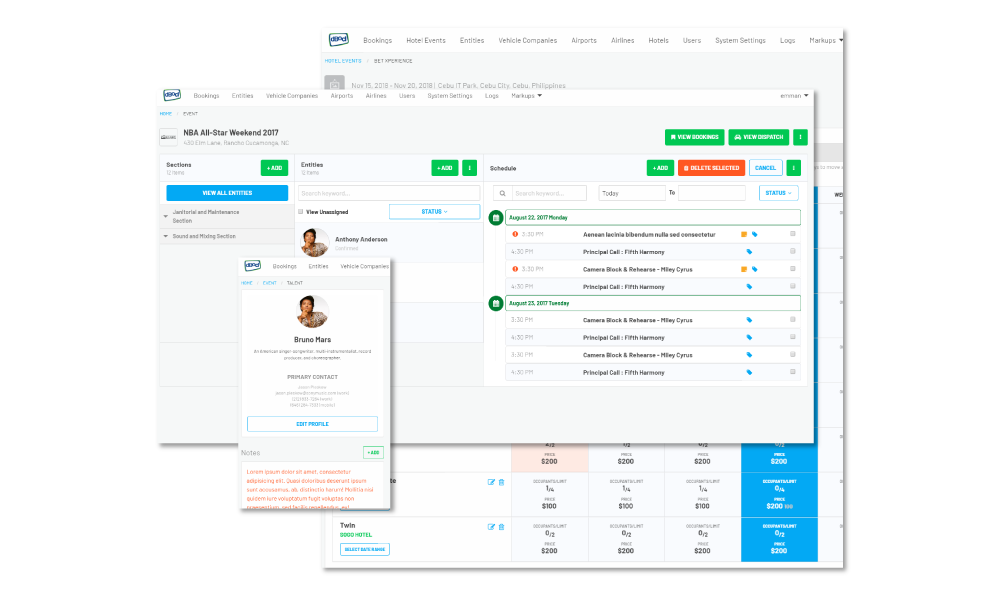
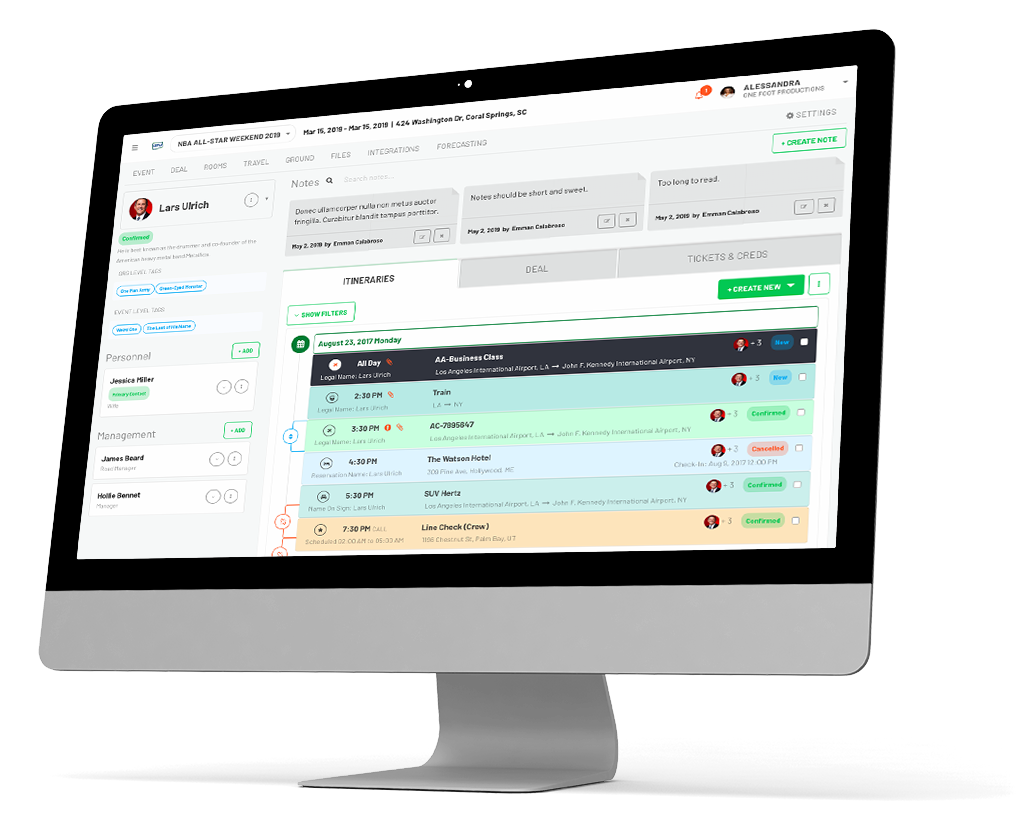
Event Management
dBocl


When we first were approached to work with One Foot, they were working on a version of their system that had been built over 10 years previously by the founder of the company, Kevin. This version was written in Java, and had begun to fail, to the point where he wasn’t sure if they would be able to utilize it for a show in 6 weeks. They had been internally rebuilding and updating the system in Java and were about 50% of the way to completion. One Foot were looking for Chromedia to come in and complete the remaining portion of the project in order for them to use it for their event. The first thing we did was to convince them that Java was no longer the appropriate language for this service. We collaborated and came up with a plan to identify the absolutely critical items needed to begin using the software and settled on Ruby on Rails as the best fit to build the system in. With a hard deadline of 6 weeks, the team completely recreated the entire platform from scratch and succeeded in providing a system that met all of the client’s needs within the deadline. The platform was used for the event and was well received by the stakeholders. We have continued development with One Foot, building upon the base already in place, adding new features to increase the value of the product, and continually making the job of the users easier. At this point, we have moved well past the original functionality of the original platform, with plans for many more features on the horizon.
The task was to create an Event Manager platform which spans from managing/creating events, full vehicle dispatch and hotel accommodation management to talent/entity management. The challenge was to design a system to seamlessly integrate all these functionalities into one platform without overwhelming the user. Interface designs were done in paper to Sketch and then translated to code using Foundation Zurb framework. We made sure I can collaborate with the developer’s code using a good understanding of the ReactJS code used.